En el mundo hay una constante evolución en la creación de contenido en línea, la simplicidad, la flexibilidad y la capacidad de diseño son esenciales. Y es precisamente en esta búsqueda de una experiencia de edición más intuitiva y poderosa que WordPress da un salto audaz con Gutenberg. Si alguna vez te has preguntado cómo simplificar la creación de contenido en tu sitio web o blog, o si estás interesado en mejorar la forma en que compartes tus ideas con el mundo, entonces hoy quiero explicarles que está redefiniendo por completo la forma en que creamos y editamos contenido en WordPress.

Gutenberg es mucho más que un simple editor; es una nueva filosofía de edición que ha llegado para cambiar la forma en que interactuamos con WordPress. Imagina poder dar forma a tus páginas y publicaciones de la misma manera en que ensamblas piezas de un rompecabezas: bloque por bloque. Este nuevo enfoque, que ha ganado terreno desde su lanzamiento, ha emocionado a usuarios y creadores de contenido por igual, brindando una mayor libertad y control sobre la apariencia de sus sitios web.
Con esté Artículo conocerás sobre el mundo de Gutenberg, explorando cómo funciona, sus características destacadas y cómo esta herramienta está llevando la edición de contenido en WordPress a un nivel completamente nuevo. Aprende de edición de contenido como nunca antes, donde cada bloque es una pieza de arte y diseño que estás a punto de contar.
Gutenberg es un editor de bloques para WordPress que simplifica la creación y edición de contenido en el sistema de gestión de contenido. A diferencia del editor clásico de WordPress, que se basaba principalmente en un editor de texto enriquecido (WYSIWYG), Gutenberg se basa en la idea de «bloques». Cada elemento de contenido, ya sea un párrafo de texto, una imagen, un encabezado o un elemento incrustado, se considera un bloque individual y se puede mover y personalizar de manera independiente. A continuación, se explica cómo funciona Gutenberg:
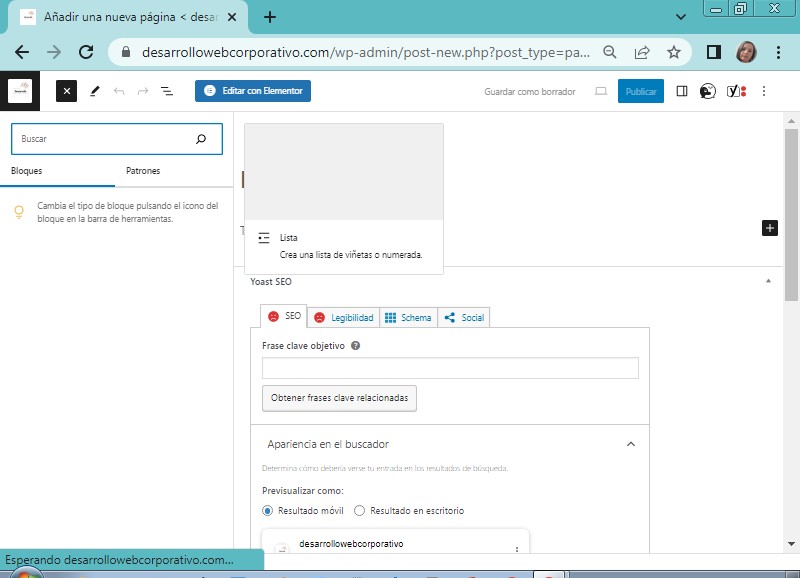
Interfaz de Bloques: Cuando creas o editas una publicación o página en WordPress con Gutenberg, te encuentras con una interfaz de bloques. En lugar de ver un solo campo de texto largo, ves un lienzo en blanco con la opción de agregar y personalizar bloques de contenido.
Agregar Bloques: Para agregar un nuevo bloque, puedes hacer clic en el botón «Agregar bloque» (+) en la parte superior izquierda o simplemente comenzar a escribir. Puedes buscar y seleccionar el tipo de bloque que necesitas, como un párrafo de texto, una imagen, una galería, un encabezado, un video incrustado, un widget, etc.
Personalización de Bloques: Una vez que agregas un bloque, puedes personalizarlo directamente en la página. Cada bloque tiene su propio conjunto de opciones, como estilos, alineación, color de fondo, fuente, tamaño, y más. Esto te permite dar formato y diseño a cada elemento de contenido de manera independiente.
Arrastrar y Soltar: Puedes reorganizar los bloques arrastrándolos y soltándolos en la posición deseada. Esto te brinda un control completo sobre la estructura y el diseño de tu contenido.
Vista en Tiempo Real: A medida que editas tus bloques, puedes ver cómo se verá tu contenido en tiempo real en el editor. Esto hace que la creación y edición de contenido sea más visual y directa.
Guardar Automáticamente: Gutenberg guarda automáticamente tus cambios a medida que trabajas, lo que minimiza el riesgo de perder contenido. También puedes guardar manualmente si lo deseas.
Guardado y Publicación: Cuando estés listo para publicar tu contenido, simplemente haz clic en el botón «Publicar» o «Actualizar» para que tus cambios se reflejen en tu sitio web en vivo.
Bloques Personalizados: Además de los bloques predeterminados, puedes crear tus propios bloques personalizados o instalar bloques adicionales a través de complementos.
Gutenberg ha simplificado en gran medida la creación de contenido en WordPress y ha proporcionado a los usuarios una forma más intuitiva de diseñar sus páginas y publicaciones. Al permitir la creación de diseños más complejos y visualmente atractivos, Gutenberg ha mejorado significativamente la experiencia de usuario en WordPress. Espero que está información les sea de utilidad para sus diversos proyectos en el área de diseño web.


